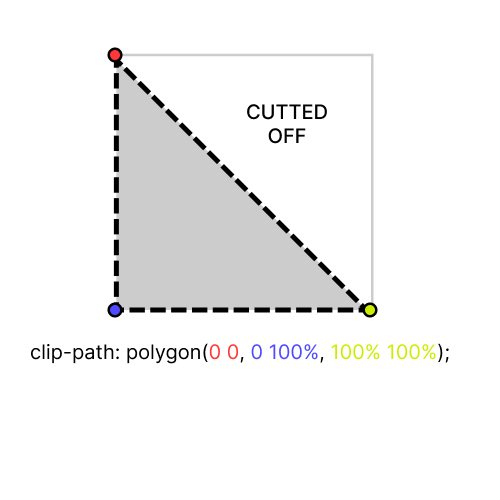
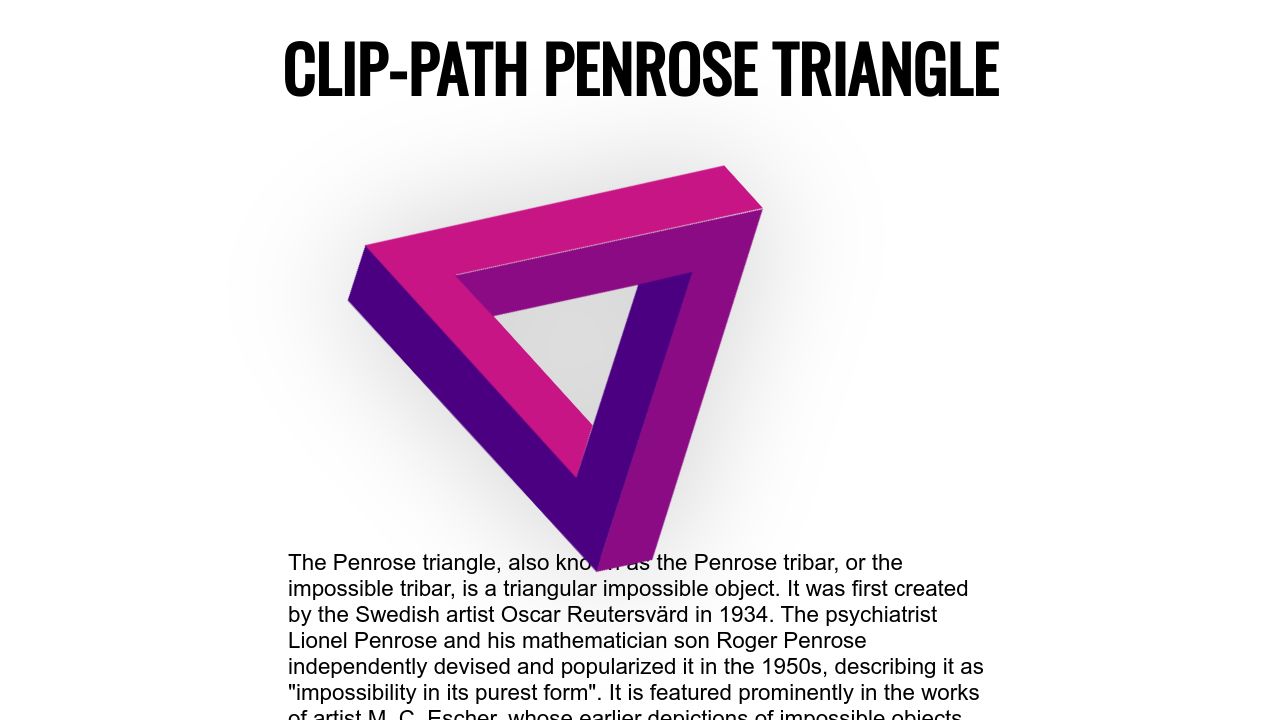
The clip-path property allows you to make complex shapes in CSS by clipping an element to a basic shape (circle, ellipse, polygon, or… | Instagram

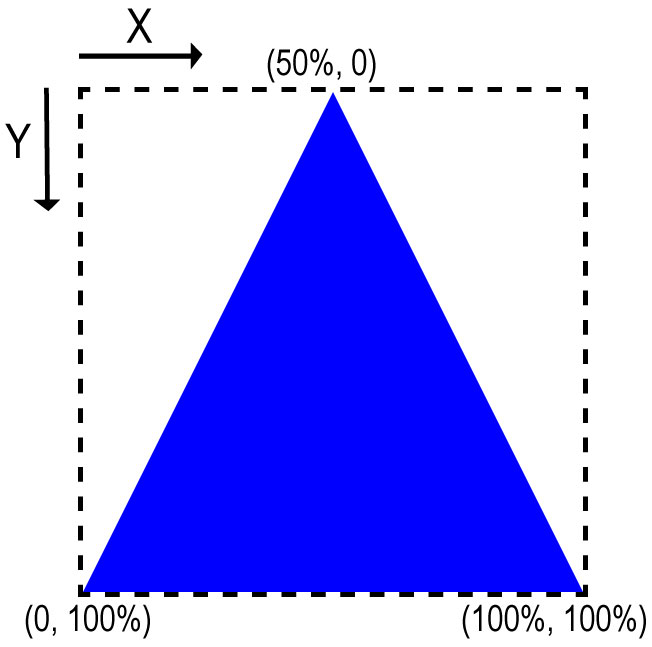
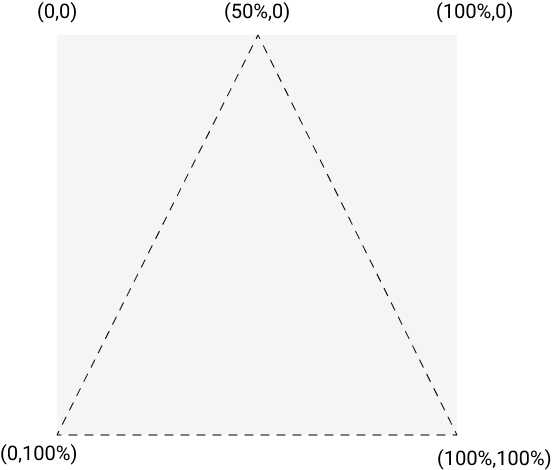
html - Wrap text content inside a clip path polygon(triangle) shape and image clipped on other half - Stack Overflow

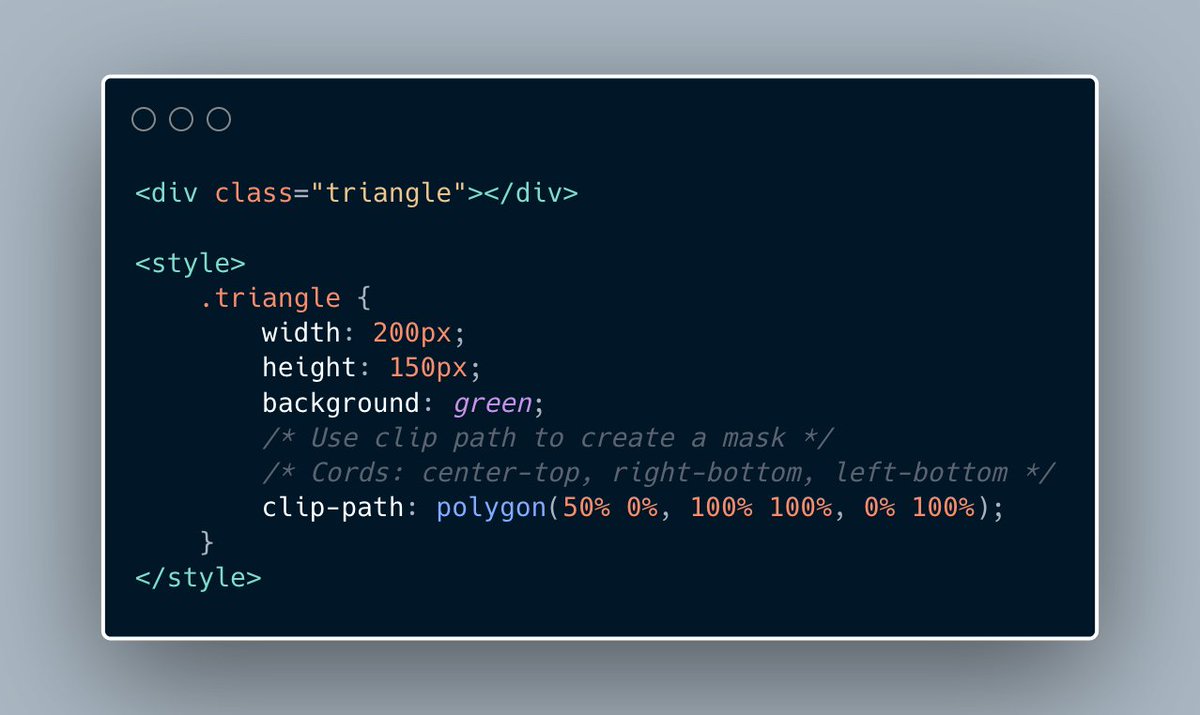
Stephan Nijman on X: "Small #css tip: You can use css clip-path to "mask" a element and create (responsive) triangles, and many other shapes. https://t.co/3mvy06sx91" / X




















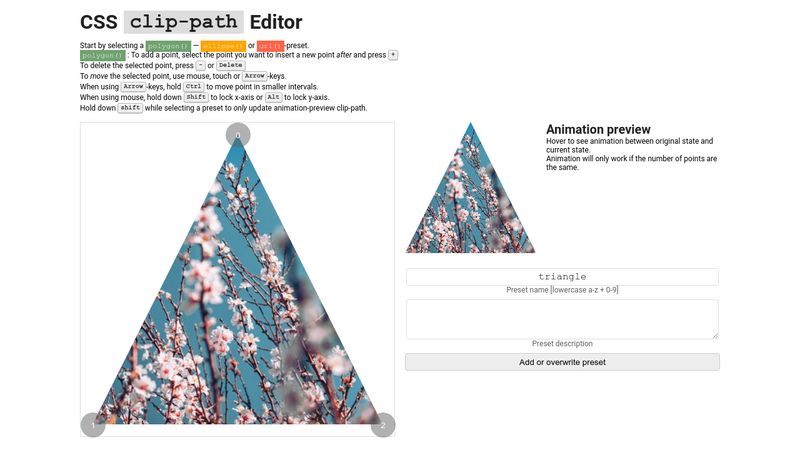
![[Arabic] HTML, CSS Tutorials - Create Triangle With Clip Path - YouTube [Arabic] HTML, CSS Tutorials - Create Triangle With Clip Path - YouTube](https://i.ytimg.com/vi/2EGK64QeZWk/sddefault.jpg)